 |
Editing source code in the Outline Editor
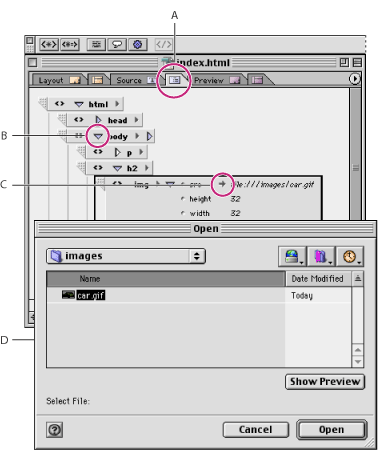
The Outline Editor displays HTML elements in a hierarchical, structured view. Using the Outline Editor, you can generate clean, valid source code without typing code. You select elements and attributes from a context-sensitive menu, drag items from the site window or the Objects palette to the Outline Editor, and use the Point and Shoot button ![]() to link documents and graphics. You can build documents from scratch, fine-tune your code, and drag elements in the Outline Editor to quickly move elements and their contents in your document.
to link documents and graphics. You can build documents from scratch, fine-tune your code, and drag elements in the Outline Editor to quickly move elements and their contents in your document.
After checking the syntax of your document and finding errors, you can see an error description next to each element in the Outline Editor where an error is located in your document. (See Checking syntax.) You can also highlight all broken links and invalid file references (in red, by default) by using the Link Warnings button ![]() on the toolbar while you are working in the Outline Editor.
on the toolbar while you are working in the Outline Editor.
Note: To use the Outline Editor, the Outline Mode module must be enabled in the Modules preferences. (See Setting preferences for program modules.)
To open the Outline Editor:
Click the Outline Editor tab in the document window.

![]() You can drag frequently used HTML-based elements from the Objects palette to the Outline Editor, just as you would in the Layout Editor. After adding an element, you can edit its attributes.
You can drag frequently used HTML-based elements from the Objects palette to the Outline Editor, just as you would in the Layout Editor. After adding an element, you can edit its attributes.
Related Subtopics: