 |
Managing floating boxes
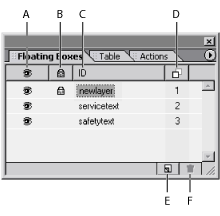
You can use the Floating Boxes palette to temporarily lock, hide or show a floating box as you work. Settings in the Floating Boxes palette do not affect the display of the floating boxes in the browser. You can also use the Floating Boxes palette to quickly select multiple floating boxes for alignment and grouping. (See Repositioning, aligning, or distributing objects.)
Note: Some settings in the Floating Boxes palette are only temporary and will be overridden when you switch document views or click the Play button in the DHTML Timeline Editor for an animated floating box.

To temporarily lock, hide, or show a floating box:
- Click in the eye
 column to temporarily hide or show the content of a floating box. You can also Ctrl-click (Windows) or Command-click (Mac OS) any eye icon to hide or show all floating boxes at once.
column to temporarily hide or show the content of a floating box. You can also Ctrl-click (Windows) or Command-click (Mac OS) any eye icon to hide or show all floating boxes at once. - Click in the padlock
 column to temporarily lock and unlock a floating box, or Ctrl-click (Windows) or Command-click (Mac OS) any padlock icon to lock or unlock all floating boxes at once. When locked, you cannot select or drag the floating box or edit its content in the document window.
column to temporarily lock and unlock a floating box, or Ctrl-click (Windows) or Command-click (Mac OS) any padlock icon to lock or unlock all floating boxes at once. When locked, you cannot select or drag the floating box or edit its content in the document window. - Choose Lock Visibility from the Floating Boxes palette menu to preserve all temporary hide/show and lock/unlock settings when you click the Play button in the DHTML Timeline Editor or switch views--for example, from the Layout Editor to Layout Preview and back.
- Click the name of a floating box to bring it to the foreground and make it temporarily visible and editable regardless of the hide/show and lock/unlock settings.
In the Floating Boxes palette, select the floating box and do one of the following:
To change the name or stacking order of a floating box:
In the Floating Boxes palette, select the floating box, click again to select the name or z-index number, and type a new name or number. The name or number is automatically updated in the Floating Box Inspector.
To view the hierarchy of floating boxes nested within other floating boxes:
In the Floating Boxes palette, choose Hierarchic from the palette menu. With this option selected, you can drag floating boxes in the palette to change their nesting order. (To display all the floating boxes at the same level in the list, choose Flat from the palette menu.)