 |
Dragging icons and other items to the Source Code Editor
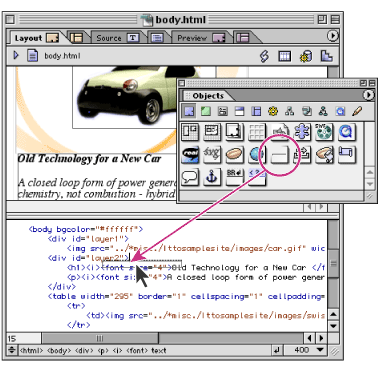
When working in the Source Code Editor, you can drag an HTML element icon from the Objects palette into your source code and use it as a starting point for coding the element. After inserting an element, you can edit its attributes and attribute values while the Source Code Editor monitors your input and highlights typing errors or incomplete syntax.

You can also drag a color from the preview pane of the Color palette to selected items in your source code. (See Using the Color palette.) Or, you can drag documents and URLs from the site window to the Source Code Editor to create a link.
![]() When working in the Source Code Editor, you can highlight all broken links and invalid file references (in red, by default) by using the Link Warnings button
When working in the Source Code Editor, you can highlight all broken links and invalid file references (in red, by default) by using the Link Warnings button ![]() on the toolbar.
on the toolbar.